Pixotope is a real-time rendering engine based on Unreal Engine for virtual studios, augmented reality, extended reality, mixed reality, and virtual production applications.
This IO connection act as a wrapper to the Pixotope Gateway API.
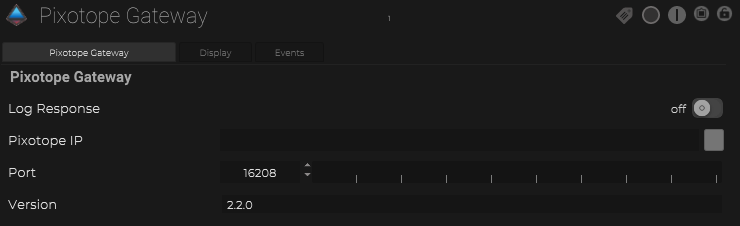
Pixotope Gateway

| Name | Description |
|---|---|
| Log Response | When On, response from the Pixotope system will be logged |
| Pixotope IP | This is where the IP address of the server can be added. |
| Port | This is the port that the data package will be sent to. |
| Version | The version number of the Pixotope server that is connected to |
Trigger Maps
Trigger Maps can be called among other things within interface objects like Buttons, Dropdowns, Timeline Trigger Layer, Areas, Nodes, and many more. There are 3 types of trigger maps available for Pixotope Gateway.
To best use of the Pixotope Gateway integration, the first step is to pull in the data from the Pixotope Gateway system by using the Fill Data Tree action. After the
Fill Data Tree

| Name | Description |
|---|---|
| Fill Data Tree | Target Data Tree |
| Target | Name of a specific service in Pixotope |
| Name | Setting on a service in Pixotope |
Get Parameter

Use to get the value of a parameter from Pixotope
| Name | Description |
|---|---|
| Target | Name of a specific service in Pixotope |
| Parameter | The parameter in Pixotope |
| Target Parameter | The target parameter within SP to be receiving the values |
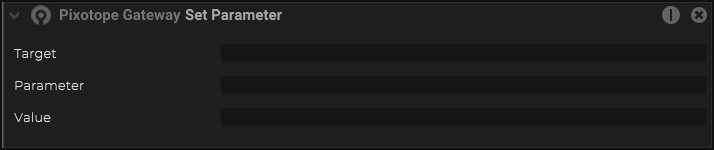
Set Parameter

Use to set value of a parameter in Pixotope
| Name | Description |
|---|---|
| Target | Name of a specific service in Pixotope |
| Parameter | The parameter in Pixotope |
| Value | The value to be sent to the parameter in Pixotope |